
作为一名UI设计师,要合理使用留白分割、线性分割和卡片分割来提升页面视觉效果和用户体验。根据信息条目复杂度选择合适的分割方式,以达到最佳的信息传达效果。今天天健世纪科技小编就带大家来看看UI设计中的留白准则~
留白的设计准则
留白和裁剪
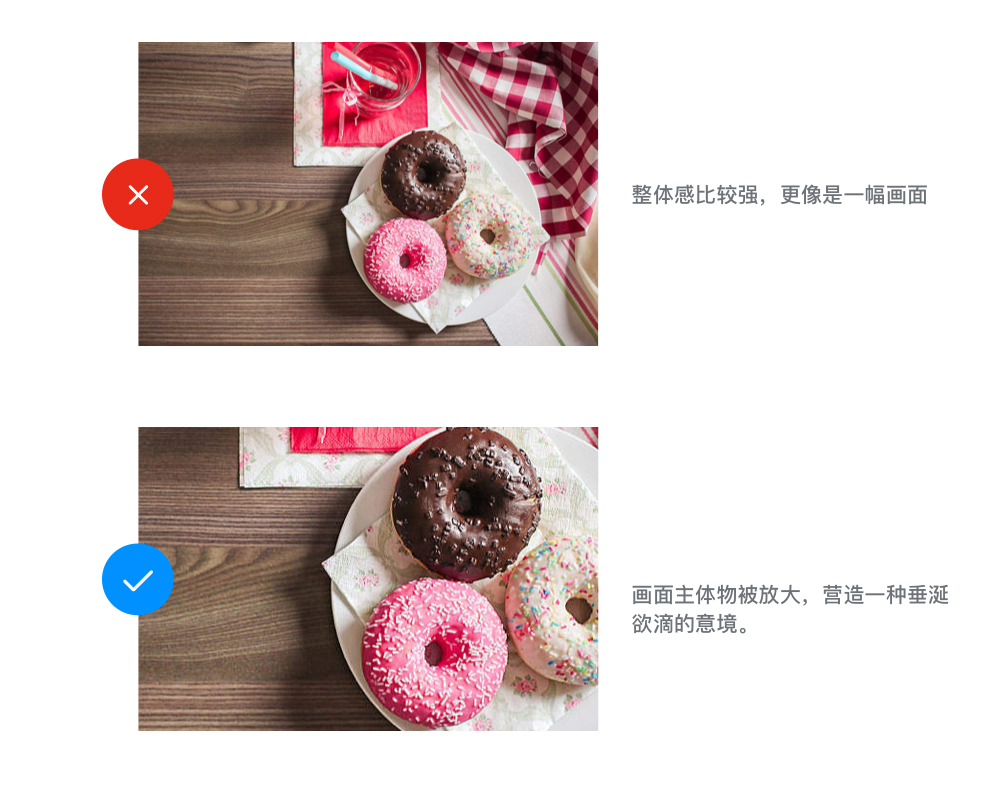
裁掉主体物的一部分
将主题物的一部分裁掉,让其镜头感更强。可以给用户表达出更多画面蹦出的感觉。主题更突出,用户就会更关注这个部分,从而达到排版者的目的。

留白和重心
重点功能周边留白,有利于突出页面的重心
在添加购物车以及立即购买按钮的整行操作里,我们习惯上只放一个可操作按钮且用购买色来突出按钮,目的就是让用户立刻下单,形成购买行为。

留白和视觉流
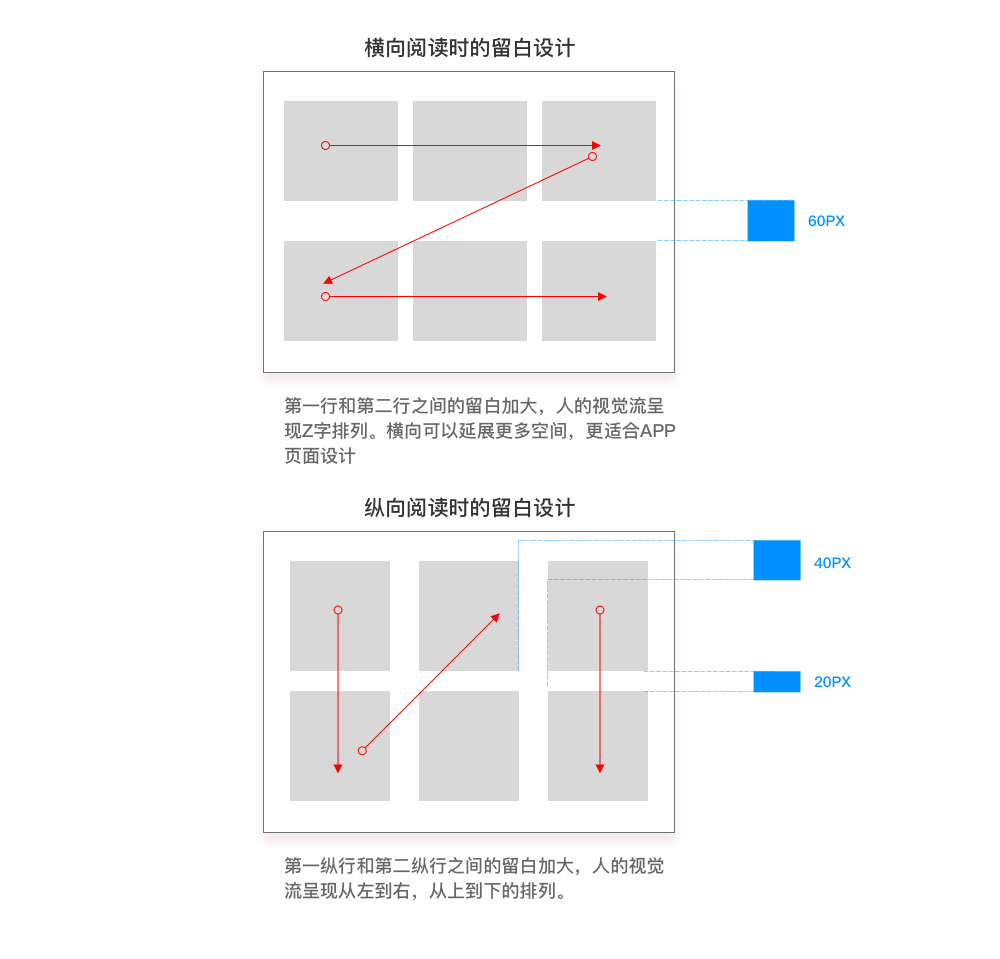
留白影响视觉流
在网页和三折页设计中,经常会有版块之间的留白。那么精确的运用版块之间的留白,可以让用户的阅读更有秩序性。也帮助用户理解主题信息内容。这个原则类似于眼动仪。

留白和信息分组
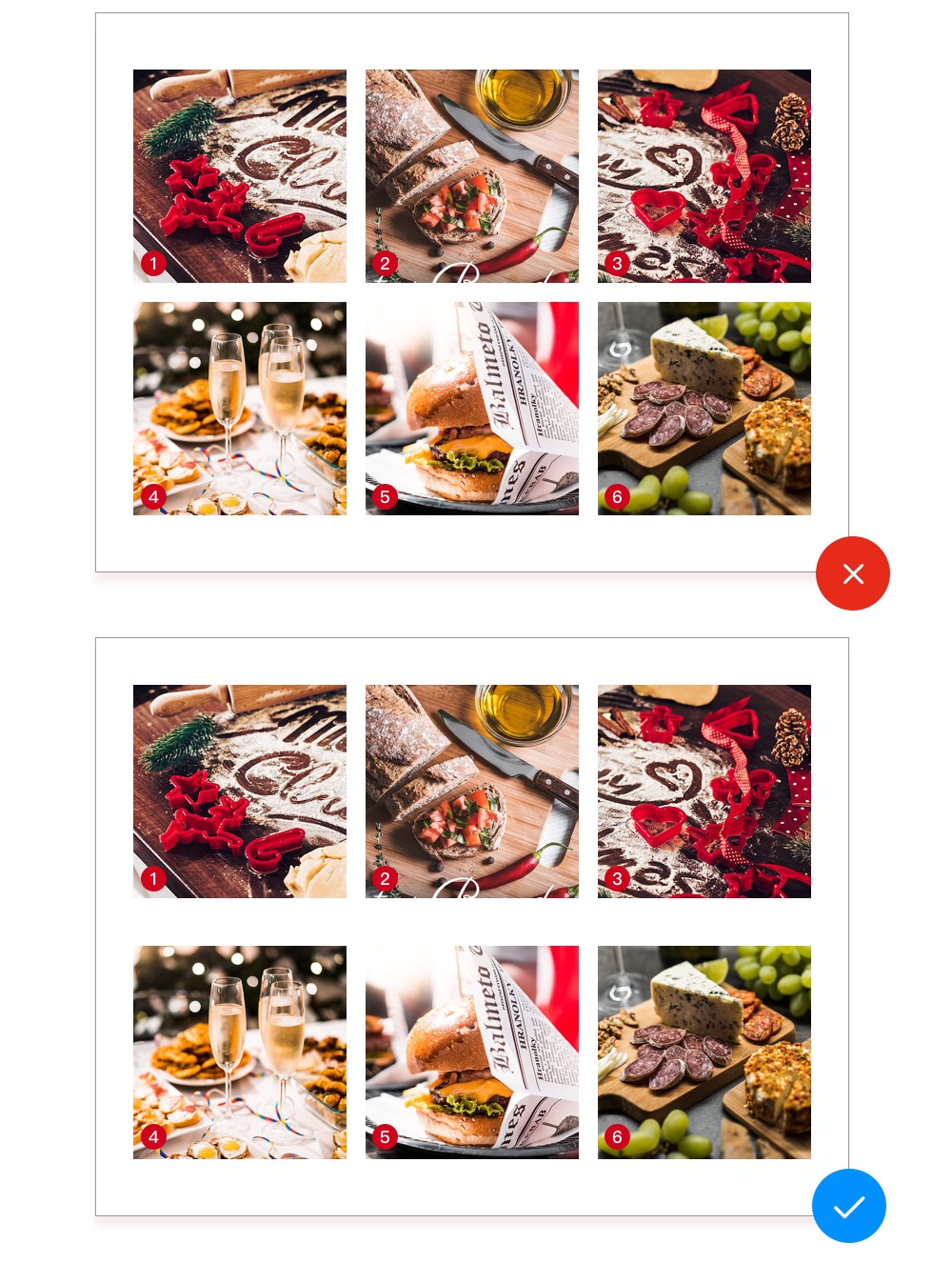
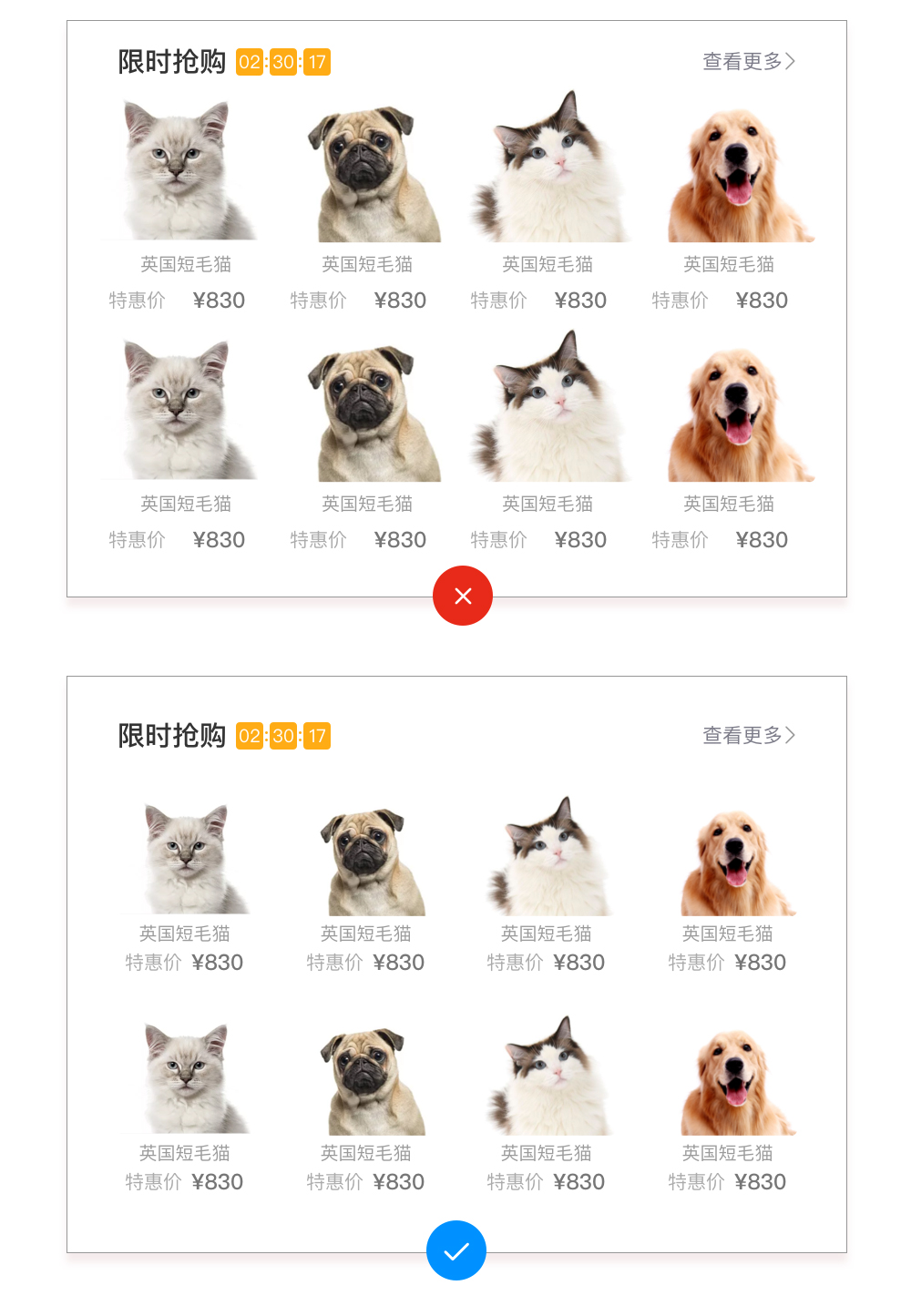
利用留白给信息分组可以有效的让用户归纳分类
对相同的元素进行版面设计时,可以利用留白将要素之间的的间隔进行扩大或者缩小,可以很自然的进行分组,给用户的感觉也是分组认知。

UI设计的排版准则
层级提升浏览效率
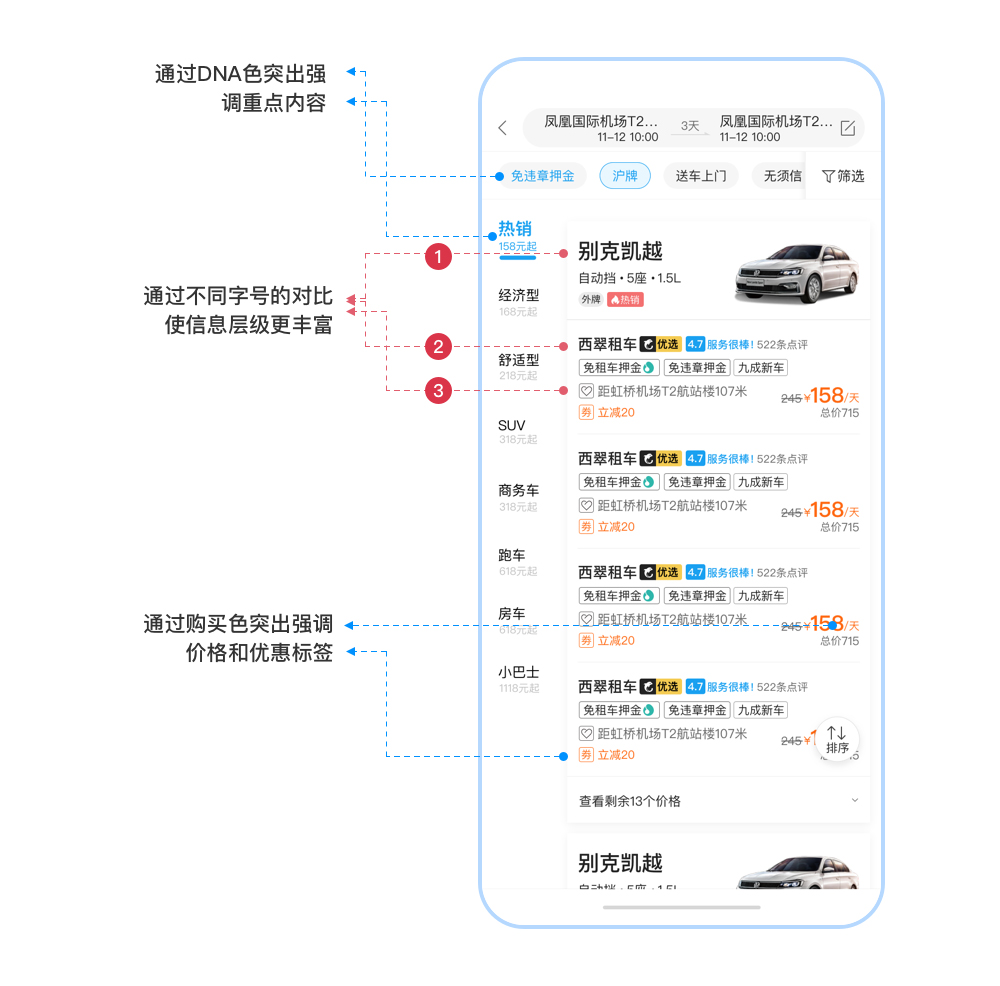
运用不同字号可以建立页面的层次感
运用DNA颜色可以强调重点内容形成新的层级;运用购买色可以突出价格等强元素。

重复-页面 更加简洁规律
重复在页面中多以控件形式出现
控件内容包括图片,文字,标签,icon等重复可以增加页面的整体感和统一性。

对齐-更加直观有秩序
APP页面中,对齐真的是强有力的一种组织形式了
对齐可以让页面有一个视觉流,引导用户自上而下进行阅读。常用的表现形式有:左对齐,右对齐以及居中对齐。

接近-关联性强的元素整合
将功能和意思接近的元素组织在一起
进行卡片分割,进而整合在一个页面里,这个就是接近原则。接近原则可以让APP页面的层级更加清晰,用户的阅读体验更佳。

 微信公众号
微信公众号
业务咨询:400-9969-069(24小时服务) 028-86052918
售后热线:028-86052836
公司地址:成都市武侯区天益街38号理想中心3栋1810